Password
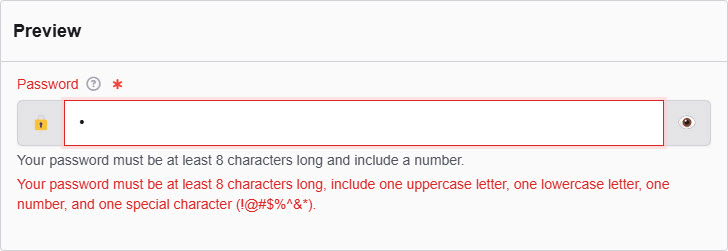
The Password component in Authorium's form builder is an input element that allows users to securely enter passwords. This component is essential for securing accounts and sensitive information.

The options available to configure the Text Area elements are separated into four categories:
- Display
- Data
- Validation
- Conditional
Display
| Parameter | Description |
|---|---|
| Label | The label appears next to a form input field and describes its purpose clearly. |
| Placeholder | The placeholder text that will appear when this field is empty. It shows an example of what should be inserted. |
| Description | The description is text that will appear below the input field. |
| Tooltip | Enter the text here that will appear as a tooltip to the side of this field. |
| Prefix | Add a text before the input field. |
| Suffix | Adds a text after the input field. |
| Display Mask | A display mask helps to display the input in a readable way, so this won't affect the value that will be saved (to affect both view and saved value, delete Display Mask and use Input Mask). 9: numeric a: alphabetical *: alphanumeric |
| Input Mask | An input mask helps the user with input by ensuring a predefined format. 9: numeric a: alphabetical *: alphanumeric Examples: Date (MM/DD/YYYY) Input Mask: 99/99/9999 Example Input: 03/15/2025 Social Security Number Input Mask: 999-99-9999 Example Input: 123-45-6789 Currency (USD) Input Mask: $9,999.99 Example Input: $1,234.56 Time (12-hour) Input Mask: 99:99 aa Example Input: 08:30 PM |
| Custom CSS Class | Custom CSS class to add to this component. |
| Autocomplete | Indicates whether input elements can have their values automatically completed by the browser by default. |
| Hidden | A hidden field that is still a part of the form but is hidden from the user’s view. |
| Hide Label | Hide the label of this component. This allows you to show the label in the form builder but not when it is rendered. |
| Show Word Counter | Shows a live count of the number of words. |
| Show Character Counter | Shows a live count of the number of characters. |
| Initial Focus | Make this field the initially focused element of this form. |
| Allow Spellcheck | Check this to enable the spellcheck marks in the text field. |
| Disabled | Disables the form input. |

Data
| Parameter | Description |
|---|---|
| Text Case | When data is entered, you can change the case of the value. For example: - Uppercase: Allows uppercase words only. - Lowercase: Allows lowercase words only. - Mixed: Allows a mix of both. |
| Truncate Multiple Spaces | Check the option not to allow multiple spaces to happen. |
| Clear Value When Hidden | When a field is hidden, clear the value. |
Validation
| Parameter | Description |
|---|---|
| Required | Check this to make this field as required. The user must fill it out before the form can be submitted. |
| Validate When Hidden | Check this to validate the component when it is hidden/conditionally hidden. Validation errors are displayed in the error alert on the form submission. |
| Minimum Length | Enter a value to set the minimum length requirement for this field. |
| Maximum Length | Enter a value to set the maximum length requirement for this field. |
| Regular Expression Pattern | The regular expression pattern tests that the field value must pass before the form can be submitted. Example: x@xxx.com |
| Error Label | The label for this field when an error occurs. |
| Custom Error Message | Error message displayed if any error occurred. |

Conditional
| Parameter | Description |
|---|---|
| This Component should display | True - the component will display in the form. False - the component will not display. |
| When the form component | Select what component within the form will execute the condition. For example, Submit. |
| Has the value | The data entry of the field that executes the condition. |