Add Layout Components to Form Templates
This how-to guide focuses on adding Layout Components to Form Templates. These components allow you to structure the form to request information from project collaborators. Use elements such as columns, field sets, and tabs to customize the layout.
When to Add Layout Components to Form Templates
You should add them when you need to:
- Organize the form’s structure to improve readability and ensure information is grouped logically, such as in sections and subsections.
- Customize the form layout when changing the arrangement using elements like columns, field sets, and tabs.
To Add a Layout Component to a Form Template
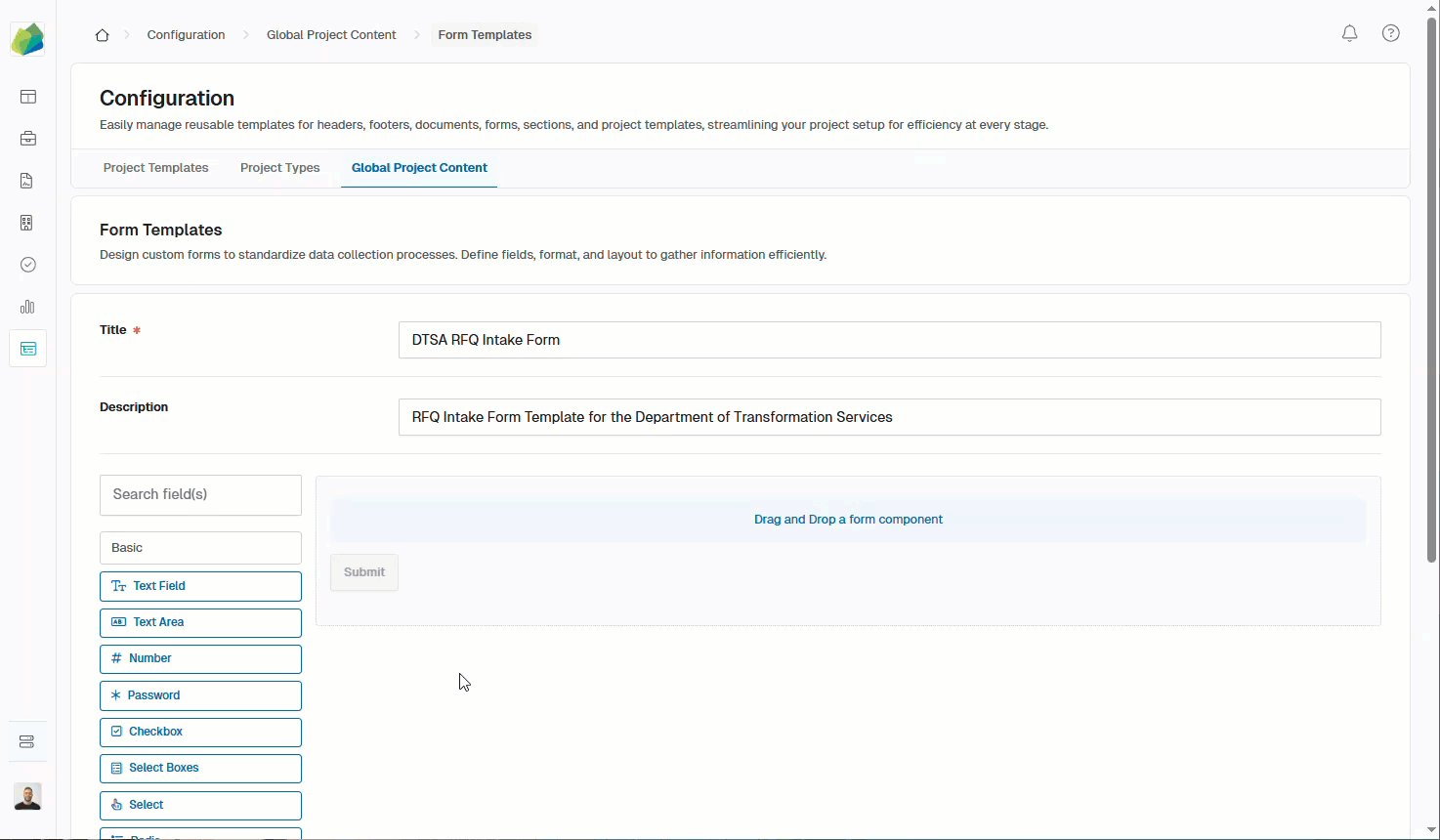
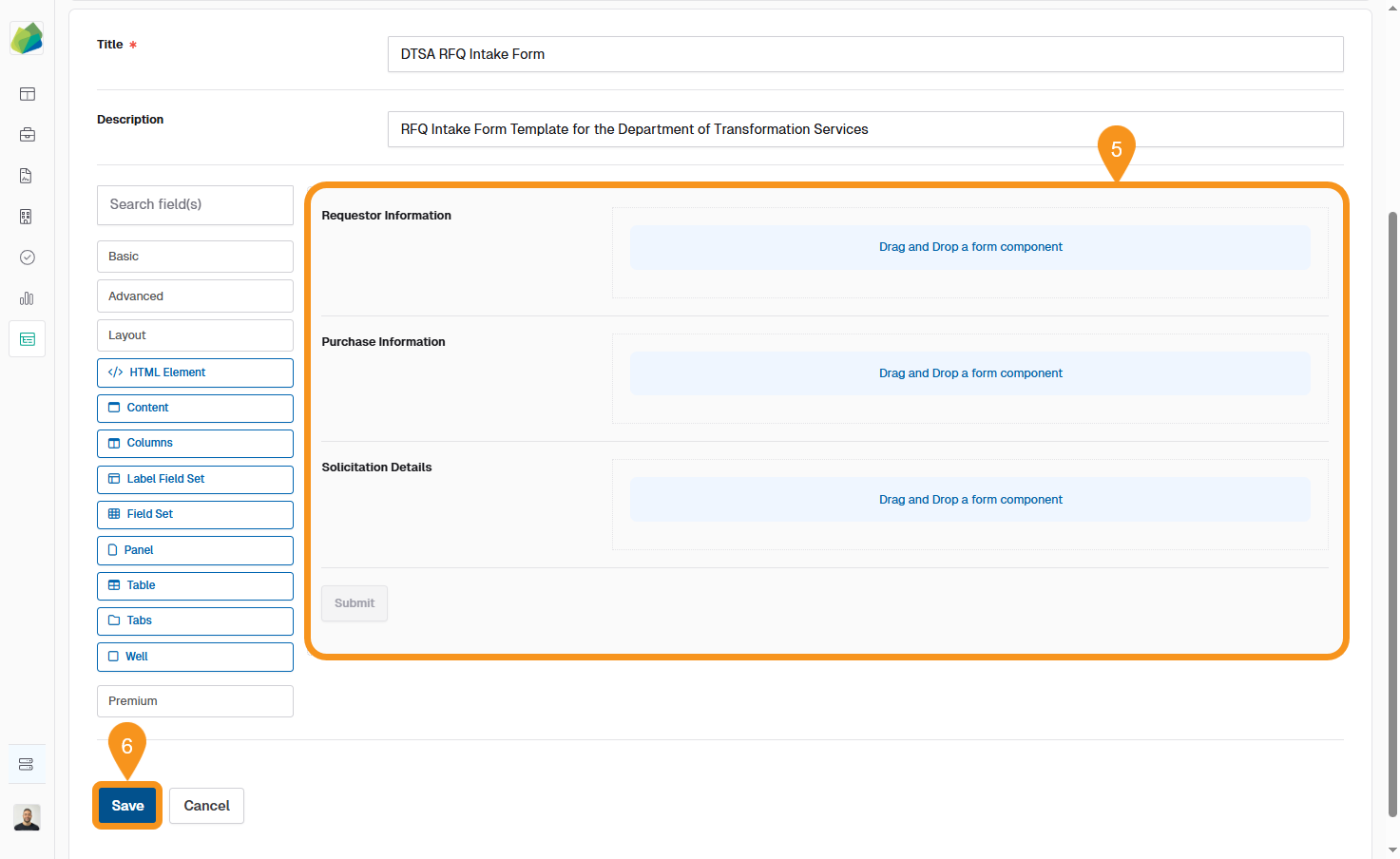
- Within a Form Template, select the Layout button from the form's left-side panel. A list of components will be displayed.
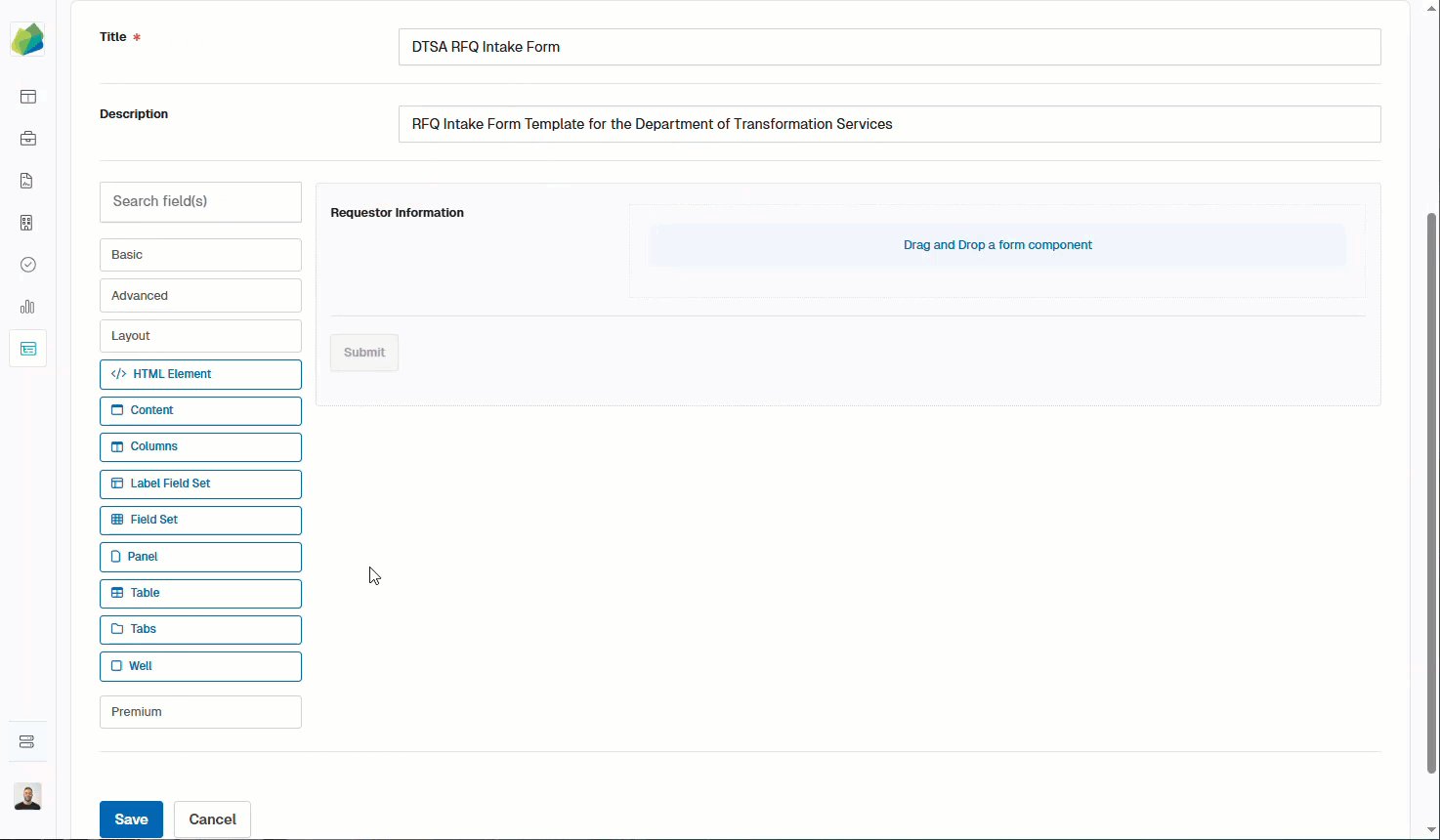
- Drag a layout-type component from the left into the form component in the form template on the right (the large gray box).
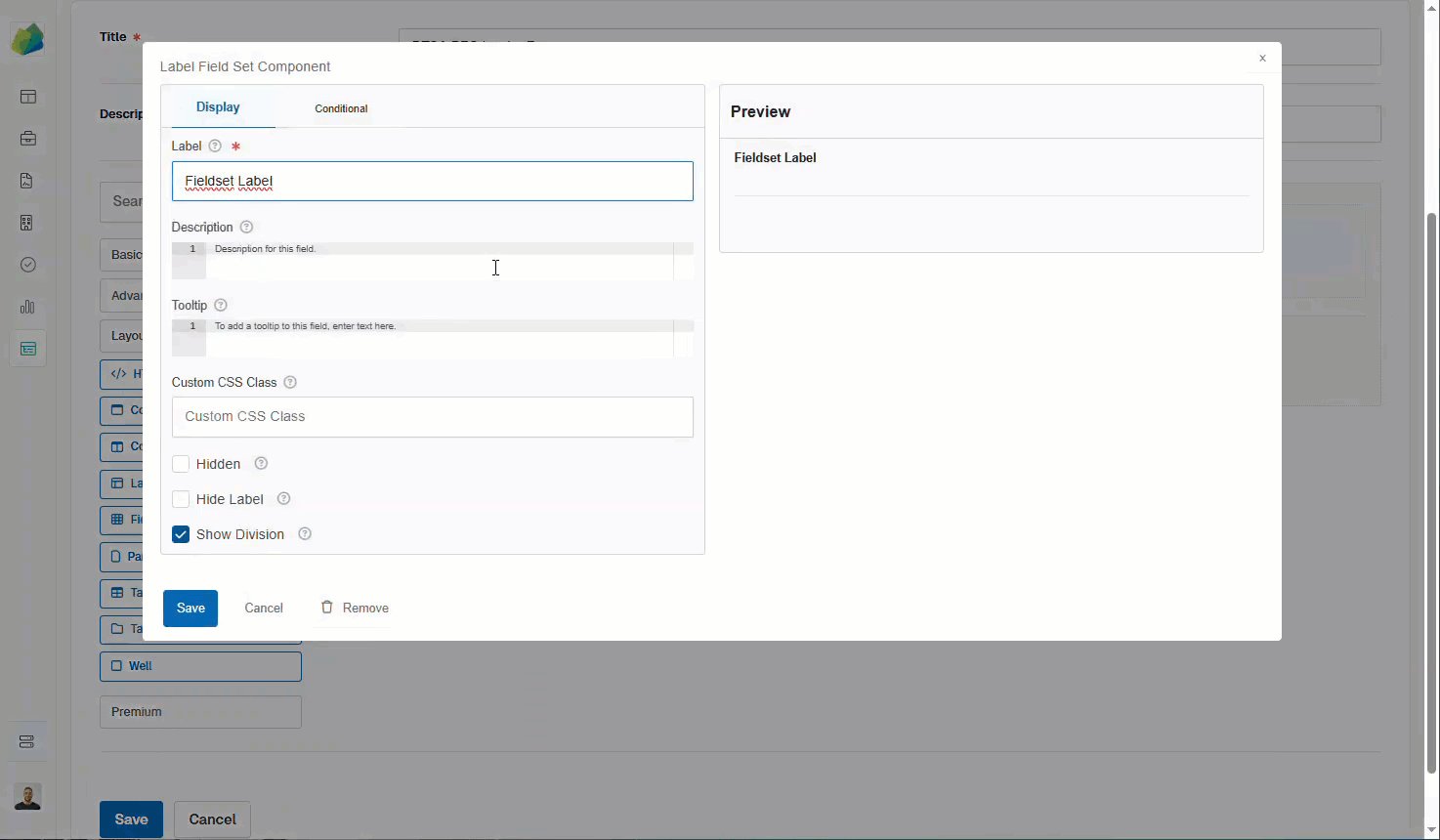
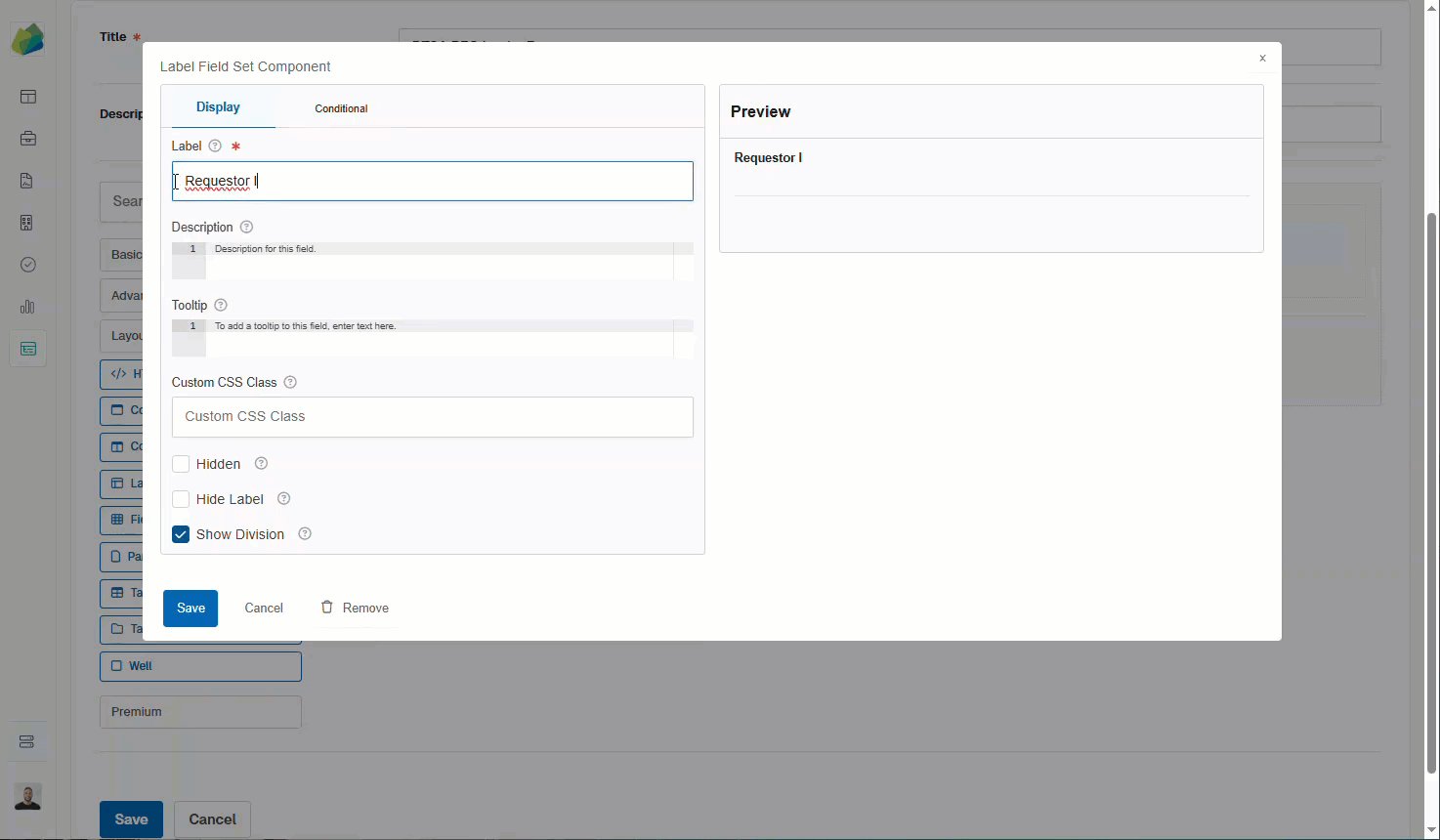
- Use the component pop-up window that appears to configure the following:
- How the form component is displayed
- Data format requirements
- Validation of field inputs
- Conditional logic for when the field should be displayed or hidden
- Configure the component to your preference and then click Save.

- Keep on adding as many layout components as you desire.
- Finally, click Save (at the form level) to save the Form Template.

See also
To complement your knowledge of this process, feel free to check the following pages: